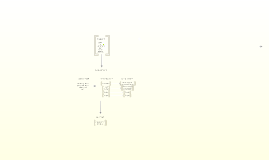
Application Workflow Diagram
Transcript: Photos Reusable assets Application Workflow Diagram Ante molestie mattis arcu gravida viverra adipiscing volutpat. Ultrices eget viverra eu lectus ullamcorper. Consequat dictum tristique lectus augue felis nascetur amet non. Velit sit placerat tincidunt integer amet massa justo risus netus. Ornare sagittis malesuada varius cursus ipsum erat libero metus eget. Colors Assets Creating, Uploading, and Generating Documents in User Libraries 04 01 02 03 Title Aa Aa Subtitle S M W T T S F Paragraph Aa Aa Metadata Storage in Database Storage of User Information User Library Creation Text File Upload Process Metadata is crucial for managing user and library information, ensuring efficient retrieval and organization. This information includes document titles, authors, upload dates, and types, which are all stored in the SQLLITE database, allowing for fast access and updates. User information, including preferences and authentication data, is securely stored within the SQLLITE database. This structured storage enables swift user access and enhances the security of sensitive information, allowing for efficient user management throughout the application. The user initiates the process by creating a library, defining a unique structure for organizing subjects and topics. This facilitates a personalized and systematic approach to managing educational resources, making it easier for users to store and retrieve documents efficiently. Text files created by users are similarly stored in the STORAGE. Metadata relevant to the text files is recorded in the database, enabling easy access and organization. Like PDFs, these files also benefit from vector embeddings stored in ChromaDB for powerful contextual analysis and retrieval. PDF Upload Process YouTube Video Utilization Storage of Library Information Document Upload Process Vector Embeddings using OpenAI Users can upload PDF documents which are stored in the STORAGE. The application captures essential metadata to facilitate document management and retrieval. Additionally, vector embeddings created using OpenAI are generated and stored in ChromaDB to enhance search functionalities and improve user interaction. The library information, encompassing subjects and topics, is systematically organized and stored in the SQLLITE database. This enables seamless retrieval and management of content for users, ensuring the library structure is easily navigable and efficiently maintained. Users can utilize YouTube videos within the application by invoking a video summarizer. The video transcript is stored in the STORAGE while relevant metadata is logged in the database. This allows users to access summarized content efficiently, with vector embeddings stored in ChromaDB to augment search capabilities. Users can upload three types of documents: PDFs, text files, and YouTube videos. Each document type goes through a specific upload process that ensures metadata is captured and properly stored in the database for easy access and future reference. Vector embeddings convert documents into numerical representations, enabling machines to process textual data more intelligently. OpenAI's models extract relevant features from documents, enhancing search capabilities and enabling document similarity assessments. Metadata and Embeddings SQLLITE Database Overview User Workflow The SQLLITE database serves as a lightweight, serverless solution for storing structured data related to users and libraries. Its compact size and ease of use make it ideal for applications with limited infrastructure requirements, ensuring quick access and efficient data handling. Understanding how metadata and vector embeddings enhance document management through structured storage and intelligent analysis is vital for application efficiency. The user workflow for creating a library includes essential functions like library creation, document uploads, and generating tests from uploaded documents. This process is streamlined for ease of use, allowing users to effectively manage their resources and learning materials. Document Types and Storage Generating Tests from Documents ChromaDB Integration Database Management This section covers the three primary document types that users can upload and how each is processed, stored, and utilized within the application workflow. Each document type requires specific handling to ensure metadata and vector embeddings are effectively captured and stored. ChromaDB plays a key role in managing vector embeddings, providing a specialized storage solution optimized for retrieval tasks. This integration allows seamless comparisons and searches across document embeddings, enhancing the efficiency of document management systems. Once documents are uploaded, users can generate tests based on the content. This feature not only evaluates understanding but also enhances engagement and learning retention by transforming static documents into dynamic assessments. This section delves into the foundational